HAIRCAMP TECH BLOGをリリースいたしました
こんにちは、HAIRCAMPでフロントエンドを担当している阿部です。
この度、外部発進向けに技術ブログを開設いたしました!
今回は記念すべき1回目の投稿ということで、どのような技術で実装したかお話していきます😄
使用技術
使用技術に関しては下記です。
フロントエンド: Next.js, TypeScript
バックエンド: microCMS
インフラ: Vercel
コンテンツ部分はmicroCMSからapiでデータを取得し、jamstackな実装にしております。
なぜこの技術構成にしたか
理由としては大きく分けて3つあります。
- コスト面
- パフォーマンス面
- 自由度
コスト面に関して
まずコスト面に関してです。
ブログを構築するにあたり、以下の3パターンがあるかと思います。
- バックエンドサーバーを立てて実装する
- WordPressを使用する
- ヘッドレスCMSを使用して実装する
まずバックエンドサーバーを立てて実装するパターンですが、こちらは明らかにオーバースペック過ぎました。
スケールするサービスであれば問題ないですが、今回はブログの記事コンテンツの投稿がメインの為、
フロントエンドのサーバーとバックエンド側の両方のサーバーを立ててしまうと、サーバー料金が肥大化し、さらに両方のソースコードを管理するという保守の観点からも技術的負債が残ってしまいます。
次にWordPressを使用するパターンですが、こちらもサーバーを立てるコストもそうですが、MySQLのデータベースを管理しなくてはならなくなります。
またデプロイの仕組みも一から構築しなければなりません。
これらを管理しなくて済むに越したことはありません。
ヘッドレスCMSを使用して実装する
こちらを採用することにより、上記にあげたデメリットをカバーすることができます。
今回であれば、microCMSを使用したのですが、こちらを使用すれば利用者側はサーバーやDBの管理をする必要がありません。
つまりサーバーレスです!
これにより無駄にソースコードの管理等をしなくてよくなります。
今回程度の規模であればmicroCMSは無料で使用することが可能です。
またインフラにVercelを使用することにより、CI・CDのパイプラインを爆速で作ることが可能になります。
これでデプロイ時のコストを最大限に抑えることができます。
またVercelはブランチ毎にプッシュする度に、プレビューURLを発行してくれます。
- mainにプッシュした際は自動デプロイ
- それ以外のブランチにプッシュした場合はプレビューURLを発行
のような形にすれば、この規模のサービスであればstg環境も不要になります。
こちらもコストを削減できる大きなメリットです。
Vercelですが、個人利用であれば無料範囲、チーム利用だと1ユーザー20$になっています。
パフォーマンス面に関して
パフォーマンス面に関してはいうまでもなく、
フロントエンドにNext.jsを採用し、裏側をヘッドレスCMSにするのが現時点だと一番良い選択だと思っています。
WordPressと違い、ヘッドレスCMSを活用することによりフロントエンドは自由に実装することができるので
Next.jsを使い、SPAライクなアプリケーションを実装することができます。
今回、データの取得部分に関しては全てNext.jsのSGで行っています。
ここでCSR, SSR, SGのおさらいをしていきましょう。
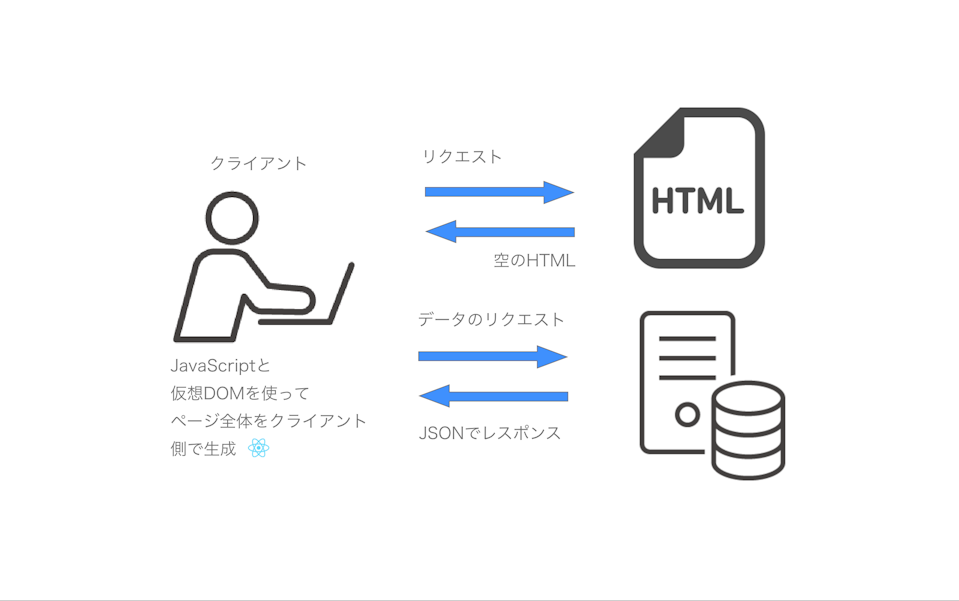
CSR
CSR(クライアントサイドレンダリング)は従来のSPAアプリケーションで広く使用されています。
今までのMPAでは単一のHTMLファイルをレンダリングしていたので、レスポンスまでの時間がかかっていました。
CSRはJavaScriptでページを生成することにより、高速にページを表示することができ、動的なデータに関してはローディング表示を見せることができます。

メリットとしては、ページをJavaScriptで生成しているので早いです。
デメリットとしては、初期リロードで一気に全てのHTMLファイルを読み込むので初期ロードが遅いのと、
SEO上は弱いです。(最近はクローラが判断できるようにはなってきているらしい)
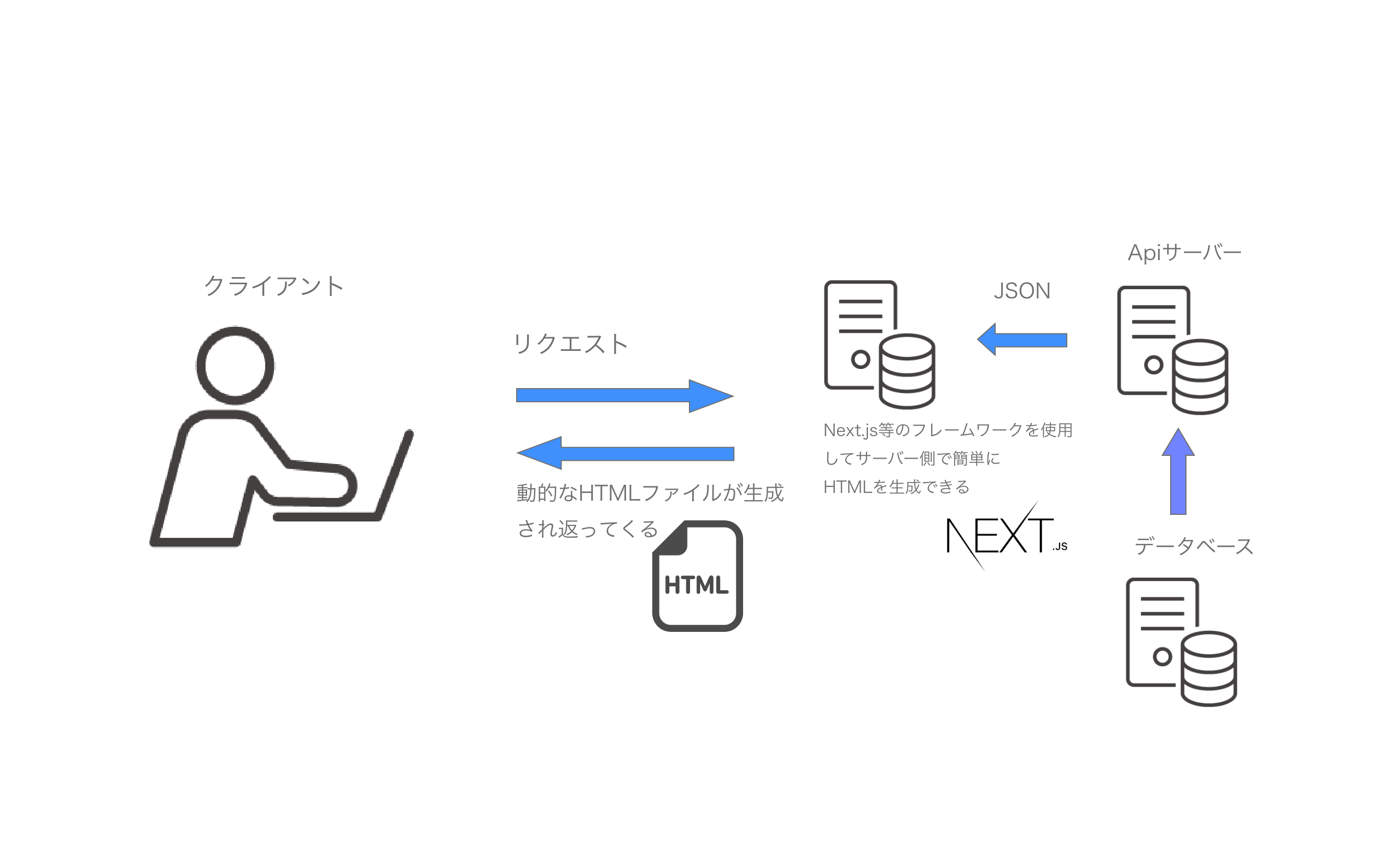
SSR
SSR(サーバーサイドレンダリング)は従来のMPAアプリケーションで使われており、
リクエストに対して、単一のHTMLファイルをレンダリングしてクライアント側に返すという一般的な形式です。
SPAが注目されるようになってから注目され始めましたが、実態としては今までのRuby on RailsのようなMVCで構築したアプリケーションと変わりません。
Next.js等のフレームワークは簡単にCSRかSSRかを場所によって変更することができます。

メリットとしてはHTMLをサーバー側でレンダリングするのでSEO上強いです。
CSRでは動的な部分をOGP等に設定することは出来ないですが、SSRであればOGPに設定できる等も大きいです。
デメリットとしては、サーバー側でHTMLをレンダリングしている分、CSRに比べて遅いです。
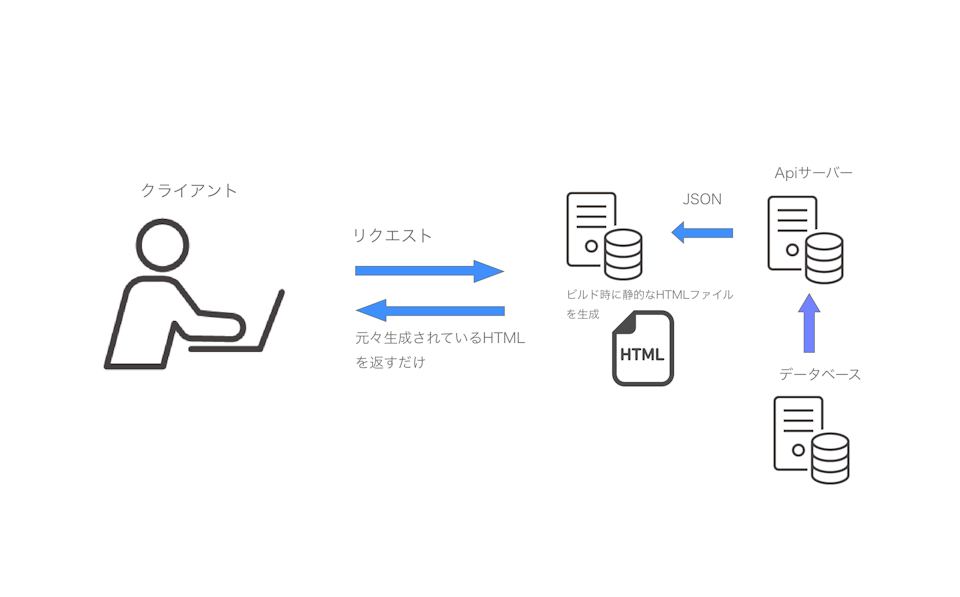
SG
SSRでは処理速度が遅いですが、それを改善したのがSG(Static Gneration)です。
以前まではSSGと呼ばれていましたが、最近はNext.jsの公式ドキュメントでもSGとなっています。
今回、データの取得に関しては全てSGで行っています。
SGはビルド時に静的なHTMLファイルを先に生成しておきます。
クライアント側からレスポンスがあった際には、元々生成されているHTMLファイルを返すだけです。
非常に高速な上、元々HTMLファイルが生成されているので、SEO上も強いというメリットがあります。(もちろんOGPでも使えます)
デメリットに関してはほぼなく、使う場面の向き不向きがある程度です。
SNSなどのリアルタイム性が求められるアプリケーションでは、SGは向かないですが、
ブログのような、更新頻度が少ないコンテンツに関しては向いている技術です。

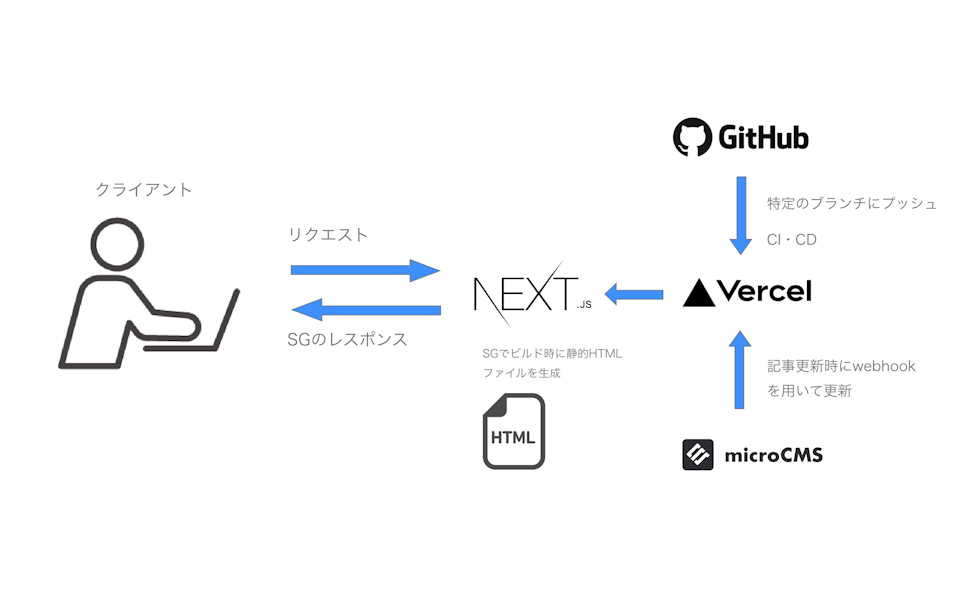
今回のサービスは下記のような構成になっています。

ソース管理はgithubで行い、mainブランチにプッシュされたタイミングでCI・CDが走ります。
記事更新時にはwebhookを利用し、microCMSとVercelを連携させ、記事が更新されると自動でビルドが走るようにします。
ビルドしたタイミングでSGで静的なHTMLが生成されるので、再度手動でビルドする必要はありません。
大体記事更新から本番反映までが1分あるかないかくらいです。
自由度に関して
最後に自由度です。
いうまでもなく、ヘッドレスCMSを使うことで、通信がapiベースになるので
フロントエンドの自由度が増し、SGのような技術が活用できるようになります。
また今回であれば、予定はないですが、
webだけではなく、IOSやAndroidアプリを作りたいとなった際もapiの同じデータで
フロントエンド部分の実装のみで管理することが可能になります。
HAIRCAMPでは、フロントエンド部分には積極的にNext.jsやNuxt.js等の最新技術を取り入れ、全てのプロジェクトで
TypeScriptを使用しております。
ご興味ある方はお気軽にお問い合わせください😄